Selamat malam sobat blogger, "hi hi.....waktu saya ngetik ne jam setengah 4 pagi masalahnya, kagak bisa tidur". oya kali ini saya pengen berbagi secitiiik informasi tentang "cara ganti logo blogspot dengan logo atau foto sendiri".. Heemm.... buat sobat yang udah pinter mah cetek bingiit ne ilmu, tapi tak apa, kali-kali aja ada sobat lain yang nyasar ke halaman saya.
Okay deh tanpa berlama-lama buat sobat blogger yang ayu dan tampan-tampan pasti dong kepengen fotonya bisa diliat semua orang, alias narsis..... "kayak saya hihihi,,,, canda". berikut contoh jadinya:
 |
| Before After |
Ada 2 cara buat ngeganti tu icon blogspot yg kadang-kadang bosen kite tengok, geto terus, "ampun mbh google, saya durhaka hihihi....", berikut merupakan langkah-langkahnya, cekidot:
Cara I :
- Silahkan sobat login ke blog masing-masing yah. dan tentunya udah disiepin deh tu foto sobat yang paling ganteng atau paling ayu yang mau dipakai, ingat sizenya max 100kb.

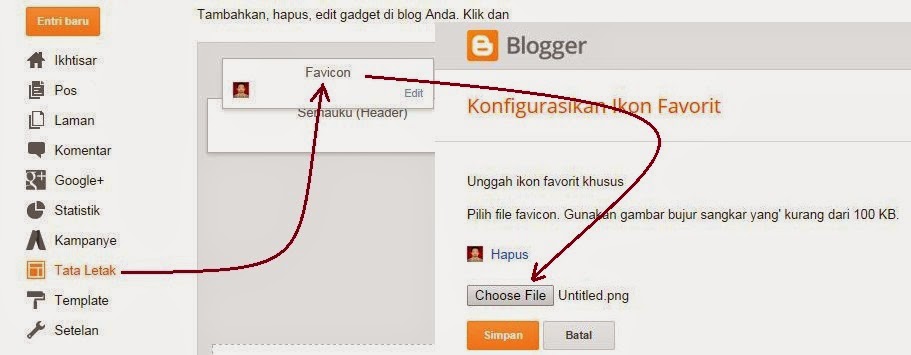
Siepin foto sobat "brewok foto editan" - Lalu sobat meluncur ke Dasbor, klik Tata letak. dan sobat edit deh tu Favicon. Pilih foto lalu klik simpan.
Dasbor
Perhatian : kadang cara pertama ini tidak selalu berhasil sobat, bisa karena sizenya terlalu gede, atau ukuran foto kita gak bujur sangkar alias kotak, atau ada kesalahan teknis lainnya.
Cara Ke II :
- Masih tetep, siepin foto yang mau dipakai
- Cuman disini bukan fotonya yang dipakai melainkan "Url link" dari foto kita ntu.
- Lanjut login keblog sobat masing-masing, kemudian masuk ke Dasbor lalu pilih Template.
Template - Kemudian sobat pilih Edit HTML, cari kode ]]></b:skin> atau </head> untuk memudahkan pencarian silahkan sobat gunakan Control F.
- Copas kode ni: <link href="URL Foto Sobat" rel="shortcut icon" type="image/x-icon"/> dan letakkan dibawah ]]></b:skin> atau diatas </head> atau di antara keduanya.
Saya taro dibawah ]]></b:skin> - Kemudian silahkan Pratinjau sebelum menyimpan.
Sebelum dan Sesudah
"Selamat mencoba dan semoga bermanfaat"





Posting Komentar